弾を撃つ ふるいむかし
 VC6プロジェクト
VC6プロジェクト基本的なクラス部分が完成

#include "DxLib.h"
#include "Game.h"
// ゲーム環境クラス
Game env;
// プレイヤークラス
Play me;
// ショットクラス
Shot st[4];
// ループ Callback 関数
int GameLoop( Game & );
// プレイヤー処理 Callback 関数
int PlayCheck( Game &, Play & );
// ショット一つ一つの処理
int ShotLoop( int curIndex, Game &, Play &, Shot & );
// ********************************************************
// 開始処理
// ********************************************************
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance,
LPSTR lpCmdLine, int nCmdShow )
{
// タイトル設定
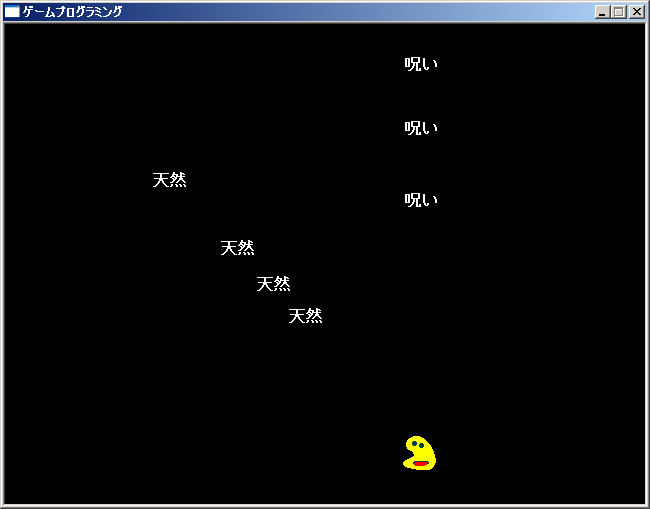
env.SetTitle( "ゲームプログラミング" );
// ウインドウモード設定
env.WindowMode();
// DirectX 初期化
if ( !env.Init( ) ) {
return -1 ;
}
// プレイヤー画像のロード
me.Image( "play.bmp" );
// プレイヤー初期位置
me.Position( 300, 400 );
// ショット初期化(画面内最大4つで、スペースキーで発射)
st[0].CreateShot( 4, PAD_INPUT_M );
st[1].CreateShot( 4, PAD_INPUT_X );
// 処理開始
int ret;
ret = env.Start( GameLoop );
return 0;
}
// ********************************************************
// ゲーム用ループ
// 終わる時は return false;
// ********************************************************
int GameLoop( Game &g )
{
// プレイヤーの処理
me.Check( PlayCheck, g );
return true;
}
// ********************************************************
// プレイヤー処理関数
// ********************************************************
int PlayCheck( Game &g, Play &p )
{
// 右へ移動
if ( p.right ) {
p.x += 3;
}
// 左へ移動
if ( p.left ) {
p.x -= 3;
}
// 自分自身を描画
p.Draw();
// ショット処理
st[0].Action( ShotLoop, g, p );
st[1].Action( ShotLoop, g, p );
return true;
}
// ********************************************************
// ショット処理関数(有効インデックスしか Call されない)
// ********************************************************
int ShotLoop( int i, Game &g, Play &p, Shot &s )
{
if ( s.ShotKey == PAD_INPUT_M ) {
// ショットの移動処理(位置を上にずらす)
s.ShotY[ i ] -= 8 ;
}
if ( s.ShotKey == PAD_INPUT_X ) {
// ショットの移動処理(位置を上にずらす)
s.ShotY[ i ] -= 4 ;
s.ShotX[ i ] -= 4 ;
}
// 画面外に出ていたらショットデータを無効にする
// ここのチェックはクラスメソッドにする予定
if( s.ShotY[ i ] < -32 ) {
s.ShotExist[ i ] = 0;
}
if( s.ShotX[ i ] < -32 ) {
s.ShotExist[ i ] = 0;
}
if ( s.ShotKey == PAD_INPUT_M ) {
DrawString(
s.ShotX[ i ],
s.ShotY[ i ],
"呪い",
GetColor( 255 , 255 , 255 ) );
}
if ( s.ShotKey == PAD_INPUT_X ) {
DrawString(
s.ShotX[ i ],
s.ShotY[ i ],
"天然",
GetColor( 255 , 255 , 255 ) );
}
// ショットを描画する
/*
DrawBox(
s.ShotX[ i ],
s.ShotY[ i ],
s.ShotX[ i ] + 16,
s.ShotY[ i ] + 16,
GetColor( 255 , 255 , 255 )
, TRUE );
*/
return true;
}